FIS3与一般构建工具有何不同








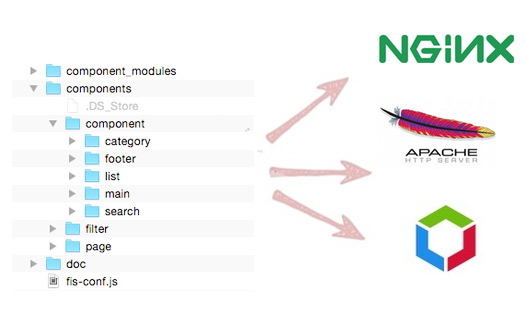
静态资源管理应当能适配php、java等各种后端方案,通过与后端的结合更好的实现网站资源的管理。了解更多
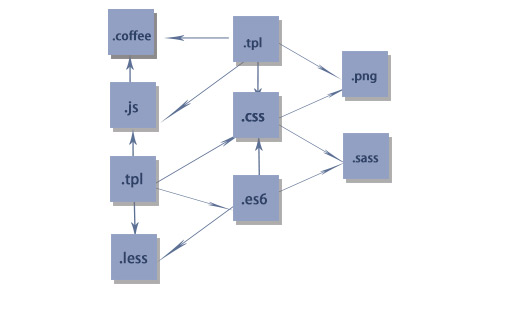
按需加载、延迟加载、预加载等多种方式灵活控制,从性能优化角度出发优化首屏渲染等页面展现性能。