如何挑选数据可视化框架及平台 - 前端篇
数据可视化是个很火的领域,如果在 Github 上搜索 chart 会发现有 7.6w 个结果,大量看起来功能类似的图表库,如何在这么多项目中选择适合自己的?因为做 BI 产品 Sugar 的缘故,我们曾经花费了大量时间了解各种可视化库,接下来将分享我们在这方面的经验,帮助你做出更好的选择。
首先我们将数据可视化分成两种大的类型:
- 可视化库,比如 D3、ECharts 等,这些是面向开发者的,开发者可以基于这些库开发可视化应用。
- 可视化平台,比如 Grafana、Superset 等,这些面向分析师和一般使用者,直接拿来分析数据,无需开发。
为了避免篇幅过长,本文先介绍可视化库,后续还会单独介绍可视化平台。
如何快速了解一个项目?
虽然很多语言都有图表库,但前端相关的项目最多,在 Github 7.6w 的结果中有 3.3w 是前端的,占了 40%,主要原因是基于浏览器的可视化用起来更方便,所以使用更为广泛。
不过只需要过滤一下最近上次更新时间在三个月内,结果就只剩 1.1w 了,意味着其中 86% 的项目可能弃坑了。
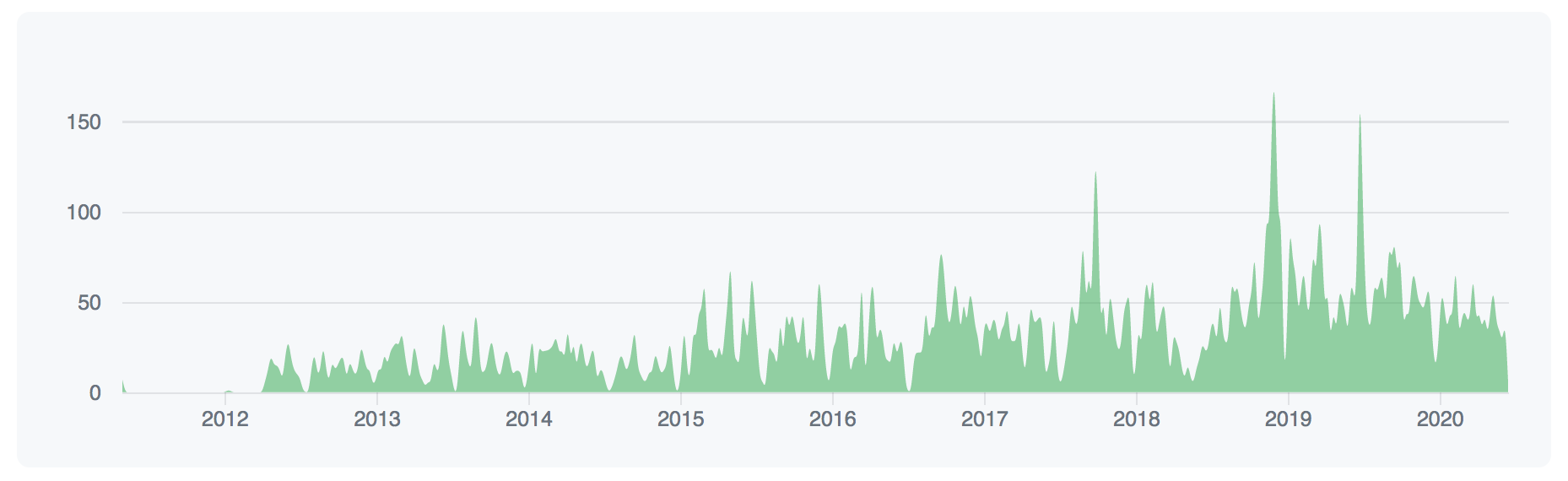
对于开源库的选择,除了功能是否能满足,更重要的是要看这个项目本身的发展情况,我最喜欢的方法是看 GitHub 的 contributors 页面,在这里能看出这个项目是否活跃,比如下面这种长期提交的,说明发展稳定:

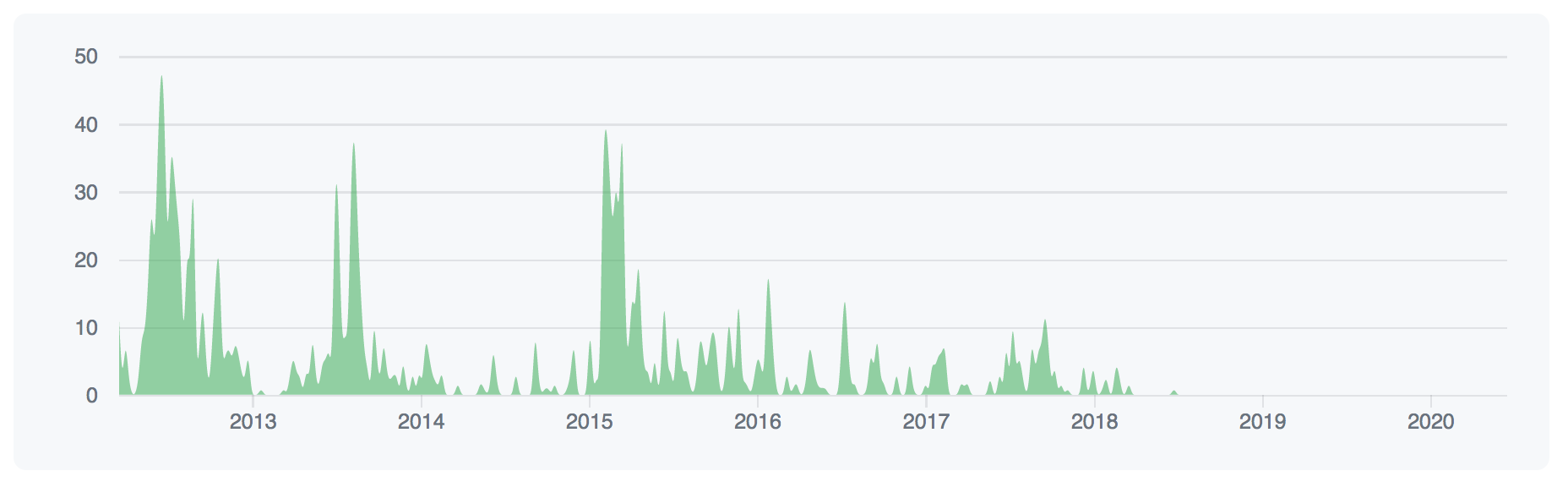
而下面这种提交不稳定,越来越少的,就是弃坑了:

还有一个我必用的方法是运行 cloc 看代码行数,运行一下就能得到两个重要信息,一个是代码的语言分布,知道这个项目主要用什么语言写的,另一个是代码规模,很多项目看 Star 数量和首页似乎差距不大,一算代码行数就发现有数量级的区别,代码数量太少的肯定功能有限。
所以尽管看起来有无数前端可视化库,如果仔细看就会发现绝大部分不值得一提,接下来开始介绍少数几个还不错的项目。
D3 - 可视化界的 jQuery

前端可视化最著名的项目是 D3,它不仅能做出各种可视化效果,还是许多其它图表库的基础,前面说到搜 chart 的结果有 7.6w,而如果改成搜 D3 结果就有 5.6w,可见影响力极广。
D3 最早出现在 Mike Bostock 读博期间发表的一篇论文里,它的目的并不是做图表库,而是成为更底层的基础设施,简化数据可视化的开发,它在 API 设计方面参考了 jQuery,使用比如这样的写法 d3.selectAll("p").attr("class", "graf"),把 d3.selectAll 改成 $ 就和 jQuery 一样了。
除了类似 jQuery 的链式调用,D3 还有鲜明的特点是将功能拆得非常细,做到了函数级别,从数据解析、转换到布局算法都有提供,这使得开发者可以十分灵活地进行组合,实现各种可视化的展现,这使得 D3 非常适合拿来学习的可视化算法,而且还能很方便地将这些算法整合到自己的项目中。
D3 的链式调用可以让代码变得很少,取代 for 循环,比如下面这样的代码:
d3.select("body")
.selectAll("p")
.data([4, 8, 15, 16, 23, 42])
.enter()
.append("p")
.text(function (d) {
return "I’m number " + d + "!";
});
如果用普通的写法需要用 for 循环遍历数据,然后根据顺序对找到的 p 标签进行操作,而 D3 只需要一行就能搞定,然而既是它的优点也是缺点,对于没学过 D3 的人会完全看不懂,即便学过每次看都要花不少精力读懂,我的个人经历是基于 D3 风格写的代码过两周后自己就快看不懂了,还不如当初写个 for 循环。
如果只是想绘制常见图表,倒是没必要直接用 D3,可以看看那些基于 D3 的图表库,比如下面这些:
- nvd3 早在 2012 年就出现了,但最近更新时间是 2018 年 6 月,尽管之前坚持了 6 年,但还是放弃了,具体原因不清楚,几个核心开发者在 GitHub 上都不活跃了,不过它的故事没结束,下一篇里会有介绍。
- c3 最早追溯到 2013 年,因为几乎是同时出现的,之前经常拿来和 nvd3 对比,现在看和很多年前没太大差别,从更新日志看这两年基本都在修 bug。
- vx/Recharts/react-vis/nivo/Victory,这些都是专门给 React 项目使用的图表库,我个人不看好这个思路,一方面是 jsx 写起来比 json 还繁琐,另一方面这种写法的实际收益并不大,还会导致难以使用 canvas 渲染。
- dc.js 主要是用来做多维分析,特色是支持在前端快速进行不同维度过滤,但这种方案的使用场景有限。
- billboard.js 是 Naver 开源的,其实是 C3.js 的一个 fork 版本,因为他们公司内部用了 C3.js,实际用的时候发现不少问题,比如不支持 D3 v4,他们提交了 PR 也没人理,就干脆另起炉灶了。
- Britecharts 提供了类似 D3 的链式调用接口,发版虽然频繁,但每个版本的改进很少,而且目前配置项也很少。
- ploty.js 在 2012 年就有了,一直都有更新,从功能和项目活跃度看是最好的,代码规模有 9w 多行,远超前面几个,它背后是一家公司,这家公司除了 ploty.js 还有给分析师用的 Dash 应用产品,我们将在下一篇里介绍。
论功能丰富度 ploty.js > nivo > vx,其它都没必要看了,D3 虽然很火,但在专业图表领域能拿得出手的其实只有 ploty.js,而 ploty.js 也并不是只用 D3,它还依赖了 gl-plot2d、regl 等基于 WebGL 的库,因为 D3 的接口基于 DOM,用来操作 SVG 没问题,但无法用来操作 Canvas 和 WebGL,这使得 D3 无法用于大数据量及需要像素级别操作的特效。
总体来说 D3 是一款成功的可视化基础设施,它的源码值得学习,但不推荐直接使用它例子开发图表,一方面基于它写的代码上手门槛高,另一方面是它的定位并非图表库,要用的话最好是其它基于 D3 开发的图表库,比如 Ploty.js。
ECharts - 穷人的 Highcharts

十几年前浏览器能用的图表库我就只知道 Highcharts 和 Adobe Flex,Highcharts 虽然是收费产品,但它提供了下载,所以付费完全靠自觉,当时国内大家都没有给软件付费的习惯,不少公司在内部偷摸着用。
百度最早内部图表组件使用的是 Flash 技术(很可能是 Flex,不记得了),后来随着 HTML5 的崛起,来自 Safari 的 Canvas 逐渐得到了广泛支持,加上 Apple 在 iOS 中明确不支持 Flash,使得 Flash 的技术前景开始黯淡。
于是百度商业前端团队就尝试基于 Canvas 来开发图表库 ECharts(同一时期用 Canvas 技术的还有个商业公司 CanvasJS),比起 SVG/VML,Canvas 虽然调试麻烦,但在大量数据点下性能更好,早期开发者 kener 和 pissang 非常给力,没多久就补齐了大量常用图表,加上中文文档的优势,ECharts 很快在国内流行起来,它至今依然是国内最火的图表库。
2017 年陆奇加入百度后大力推广开源,ECharts 也在 2018 年进入 Apache 孵化器,开始在国外受到关注,比如 Gitlab 还专门写了篇文章说明为什么他们从 D3 换成了 ECharts。
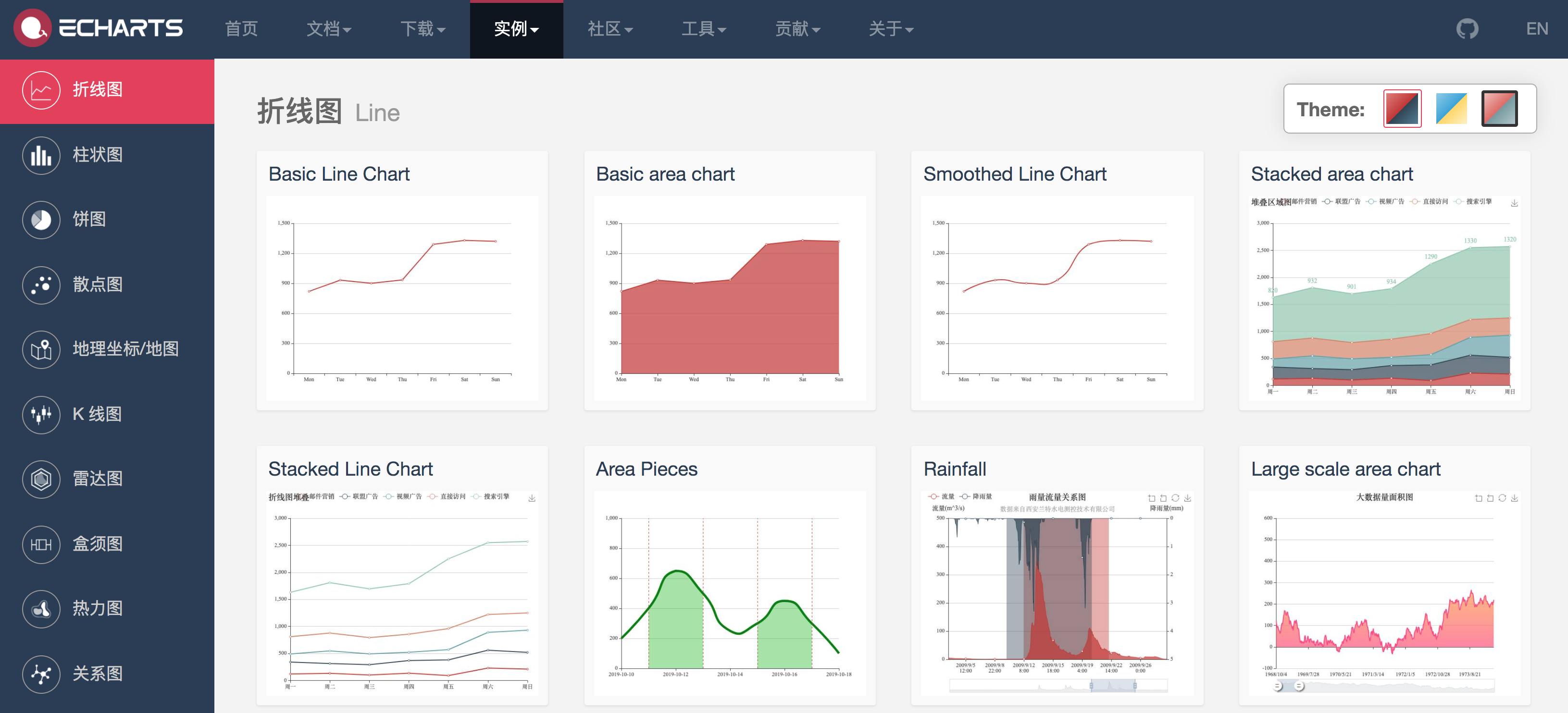
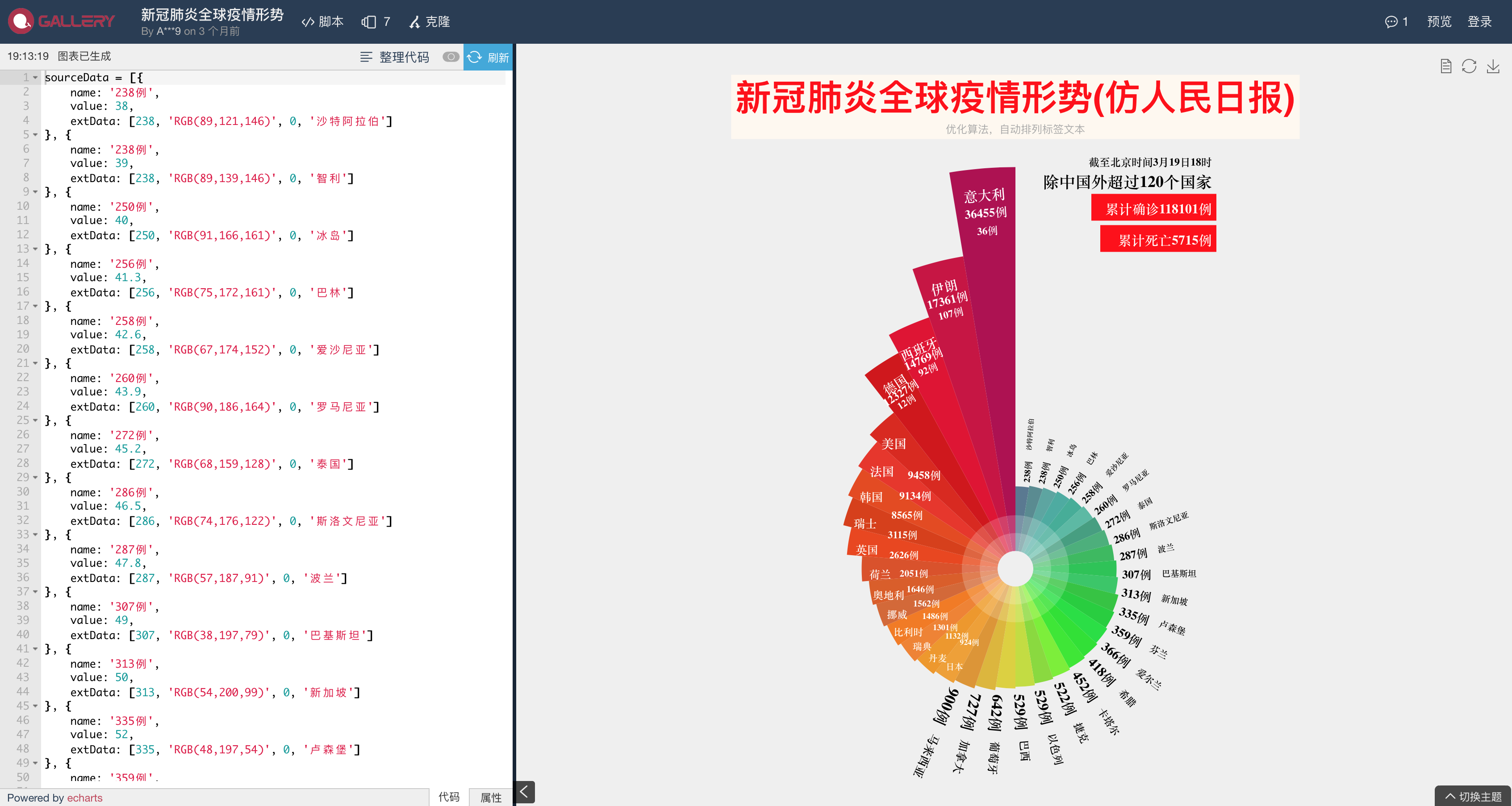
ECharts 的配置项相当多,预计超过 600 个,我们的 Sugar 平台中大部分图表是基于 ECharts 实现的,至今还有不少高级配置项还没补齐。如果想配制出漂亮的图表,建议多逛逛 Gallery,可以淘到很多漂亮的效果,只看官方文档是想不到的,比如下面这:

ECharts 和 Highcharts 的 API 非常像,很多公司其实是当成了免费的 Highcharts 来用,但 ECharts 其实有不少自己独特的功能,其中最具亮点的就是 ECharts-gl,它能实现三维图表和地球的展示,这点其他开源库基本没有,而其它商业图表都是基于 SVG 的,只能弄仿三维效果,只有 ECharts-gl 是基于 WebGL 做的真三维,可以配置光照、材质、阴影等,还有独家的后期特效功能。
ECharts-gl 主要归功于 pissang,最开始听说 pissang 的时候就知道他写了个自己的 WebGL 框架 claygl(之前叫 qtek),作为 WebGL 小白的我没想通为啥有 Threejs 还要自己山寨一个,后来才知道这个框架不简单。
学过三维图形学会知道有两种常见的渲染架构,一个是前向渲染,另一个是延迟渲染,一般来说前向渲染实现起来更简单,但它无法支持大量光源,而延迟渲染实现成本更高,但支持大量光源且适合做后期特效,所以包括 Unity、Unreal Engine 4 在内的主流游戏引擎都主要使用延迟渲染,只有在低端设备下才切换为前向渲染。
然而你翻遍 GitHub 就会发现,在 WebGL 领域 claygl 是唯一支持延迟渲染的,包括 Three.js(尝试过但放弃了)、Babylon.js、Playcanvas 以及各种你没听说过的 WebGL 引擎都不支持,所以它们都会限制光源数量,比如最多 4 个。
除了延迟渲染这个独特的亮点,claygl 还内置了 Bloom、SSAO、SSR 等特效,支持动画、GLTF 等,是少数几个功能完整的 WebGL 框架。
正是因为在三维图形方面的深入了解,ECharts-gl 能做出的效果远超其他图表库,然而这个巨大的门槛是优点也是缺点,ECharts-gl 的最大问题是了解 WebGL 的前端工程师太少,加上使用自研的渲染引擎导致门槛更高了,这个项目长期都只有 pissang 一个人在提交,我最近给地球加个小特效竟然就成了贡献榜第二。
作为一个公司内的开源产品,ECharts 从功能和文档方面都达到了商业产品的水平,还有主题编辑器和大量社区贡献的案例,而且 ECharts 团队在过去 7 年一直都有提交,非常不容易,目前正在规划新的 5.0 版本,将会在动画、数据处理和性能等方面有明显改善,值得期待。
Vega - 图表库也能低代码

Vega 和 D3 一样都出自华盛顿大学的 Interactive Data Lab,这个机构专注于数据交互方面的研究,而 Vega 的目标是做数据可视化的配置语法,你可以基于它配制出各种想要的元素,比如轴线、标注等,虽然 Highcharts/ECharts 的图表也主要是靠一个 options 配置项,但还是需呀依赖 JavaScript 代码来加载数据,而 Vega 做到了只需要 JSON 就能完成所有图表相关的开发,包括数据加载、转换、交互等。
比如下面这个例子就是加载了一个 csv 文件,然后新增一个计算字段 temp_range,取自原数据里两个字段的差值,这里的数据加载和处理在其它图表库中都是需要自己写 JavaScript 来实现的:
{
"data": {"url": "data/seattle-weather.csv"},
"transform": [
{"calculate": "datum.temp_max - datum.temp_min", "as": "temp_range"}
]
}
不过由于它追求完全可配置性,导致实现最基本的图表都需要写很多配置,比如最简单的柱状图就需要 95 行配置,很容易吓退没耐心的初学者,所以 Vega 又弄了个更高层的语法 Vega-Lite,不过它同样更重视灵活性而不是易用性,默认也不提供交互功能,如果不配置,鼠标移上到图表上是没反应的,让人误以为是张静态图片,因此整体对初学者不友好,不能马上弄出一个完整可用的图表。
Vega 这种做法有个独特的好处是能方便程序生成,比如 Vega 的团队开发了给 Python 的 Altair,它的原理就是动态生成 Vega 配置,所以它很容易成为其他语言生成前端图表的工具。
单从可视化语法这个角度 Vega 做得不错的,提供了不少新思路,比如 Transforms,它不像 D3 那么底层,而是提供了针对可视化领域提供了更易用的基础设置,使得甚至不会 JavaScript 的人都能用,很适合分析师使用。不过 Vega 也有明显缺陷,我们将在本文最后进行说明。
P.S. Vega 这种只需要 JSON 配置就能完成图表加载、转换、展现、交互的想法,和我们的开源项目 amis 很类似,它做到了不用写 JavaScript 就能完成中台页面的开发。
G2/F2 - 《The Grammar Of Graphics》的追随者

G2 是支付宝前端团队开发的,虽然当时 ECharts 已经很成熟了,但支付宝还是选择了自己做了一个,也就是 G2 的前身 acharts,它的 API 和 ECharts 基本类似,后来作者看了《The Grammar Of Graphics》那本书,就调整了方向,开始基于这本书的思路开发 G2,这个 G2 的命名就是这本书名里的两个 G。
受这本书影响的可视化库有很多,前面说的 Vega-Lite 在作者的论文里就提到过借鉴了不少了,和 G2 一样参考那本书的还有 chart-parts,不过别看它是微软的项目,其实也只有一个人在开发,提交次数非常不稳定,作者同时还在忙另一个更知名的项目 react-dnd,所以大概率以后会弃坑。
《The Grammar Of Graphics》里作者主要是借鉴了面向对象的思想,将图表拆分成了很多组成部分,比如数据源、数据转换、坐标系、图形等,通过将它们组装起来实现各种展现效果,从技术角度倒是不新奇,但这本书通过数学的方式来进行组合和分析,看起来非常高级。
G2 中那个看起来奇怪的 chart.interval().position('genre*sold'); 写法就是来自那本书,这里的 * 不是乘法,而是作者自己定义的一种操作符,表示合并,不过因为 JavaScript 不支持操作符重载,导致这里只能用字符串,丢失了类型信息,很容易拼错了都不知道。
比起 ECharts 之类的图表库,G2 的定位更接近 Vega,也就是比直接拿来用的图表库低一层,对于想把它当成 ECharts 来用的人来说会觉得上手成本更高,所以 G2 后来又提供了更简化的 G2Plot 专注于普通图表的绘制。
这个项目我没实际用过,看文档和例子做得很用心,也是达到了商业项目的水平,可以满足大部分需求,但从提交历史看有些不稳定,F2 在 2019 年停滞了好几个月,G2 的提交量也明显减少,最近半年才恢复,可能是在内部进行重构。
值得一提的是 AntV 团队还弄了很多方向,比如关系图 G6/X6、地图 L7、自动选图 AVA 等,但这些项目大多只有一个人,团队精力可能有点分散了。
Chart.js - 顶级推广案例

我之前对 Chart.js 这个库了解比较少,几年前第一次发现的时候它的 Star 数就很高了,它现在的 Star 数量高达 49.3k,在 npm 上的周下载量达到百万,和 D3 是一个量级的,恐怕是最火的前端图表库了。
既然怎么火,它在技术上情况怎样呢?这个项目的最早提交时间是 2013 年,7 年来提交没怎么中断,然而整个项目代码量只有 1w 多行,它的图表 z 种类少,可配置项也不多,整体来说比 ECharts/Highcharts 都差很远,看了半天实在没搞懂为什么那么火,或许反应出大部分人对图表要求不高,能显示几种场景图表,有点交互和动画就够了。
在我看来它唯一值得关注的就是宣传和推广能力,是如何做到那么火的?难道只是名字起得好?
Highcharts - 小镇里的世界级组件

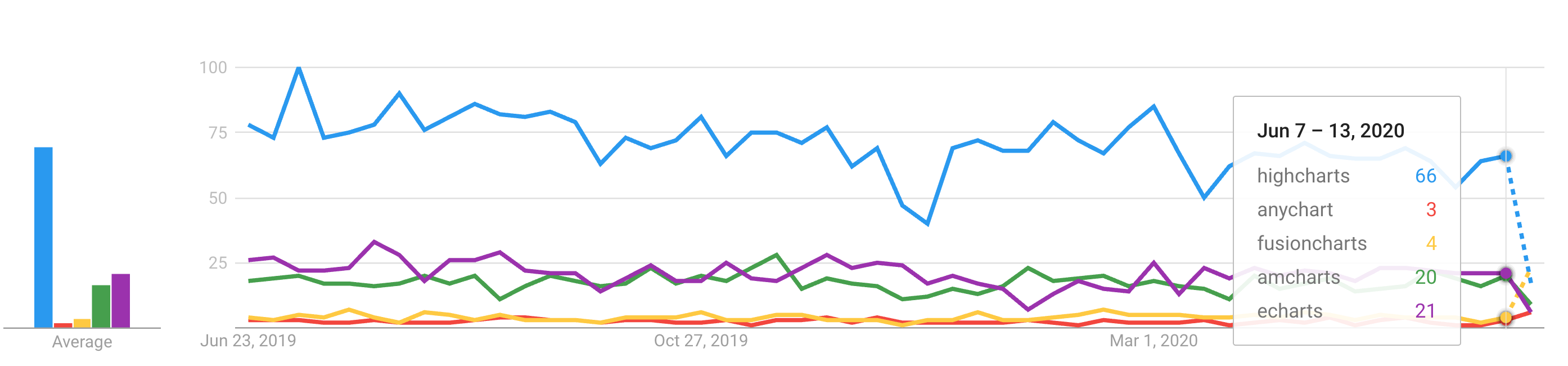
接下来介绍几个商业图表库,首先是 Highcharts,它是最知名的商业图表库,这点从 Google Trends 也能看出来:

如果不去研究,恐怕很多人会以为 Highcharts 是家美国的公司,然而它实际诞生在挪威一个只有 2000 人的美丽小镇上,有山有水就像个世外桃源:

创始在 2006 的时候只想给自己的主页加个图表,当时虽然有 FusionCharts/AnyChart 这些 Flash 的商业方案,但他用不惯就开始自己基于 SVG/VML 开发,可能他是最早这么做,极有可能是 Highcharts 后来居上的原因,使用 SVG/VML 最大的好处是方便前端使用,而之前基于 Flash 的方案和 JavaScript 通信麻烦,往往导致整个页面都得用 Flash 开发,成本比较高,所以后来 FusionCharts/AnyChart 也都转向了 SVG/VML 方案。
十四年过去了,它的创始人至今还几乎天天提交代码,这个项目的贡献者中不少是同一个小镇的,多半是他手把手培养起来的乡亲。。。
Highcharts 虽然开源,但商用是需要收费的,很多人看到要花钱就不往下看了,但其实专门做这块的商业公司往往更有优势,前面介绍 D3 的时候提到过,在所有基于 D3 开源的图表库中做得最好的是一个商业公司的产品。
Highcharts 作为一个商业公司,有收入就能雇得起很多人一起开发,目前整个公司有 36 人,这点通过 contributors 历史就能看出来,它的有超过 14 个人的代码贡献都超过了 1w 行,其中大部分是 5 年以上的持续提交,这是所有其他免费开源项目都做不到的,比如最火的 D3 也主要是一个人在贡献,很可能因为忙别的事情没精力维护,即便是大公司的开源项目也做不到,别看公司大,这个开源项目不是公司主业,所以最多只会有 3-4 人全职开发,再多就有点不务正业了,很容易因为团队调整和人员流动导致项目停滞,我还听说过炒币发财然后辞职的。
如果你的项目很重要,未来预期要维护十年之类的,选择成熟的商业软件就更加稳妥,不过我觉得它的默认样式比较丑,这么多年来也没改过,可能是审美的区别,也可能是在小镇里要找个设计师太难了。
AnyChart - 闷声赚钱的图表库

如果你想用商业软件又觉得 Highcharts 太丑,AnyChart 就是个不错的候选,和 Highcharts 类似,AnyChart 也是开源但商用必须收费,它的整体设计比 Highcharts 要漂亮,但影响力远比不上 Highcharts,甚至在 GitHub 上的 Star 只有 248,还不如许多个人发布的玩具项目。
然而在国内某卖控件的网站上,AnyChart 的下载量很靠前,远高于 Highcharts,它们之间的差距甚至达到百倍,所以 AnyChart 可能更好卖,其中颜值可能是主要原因。
AnyChart 在 2003 年就成立了,是这里面唯一一家美国公司,最早是 Flash 版本,2007 年还用在了 Oracle 的 APEX 产品里,它的整体代码量达到了 30w 行,生成的 TypeScript 定义就有 3w 行,代码量上碾压其他免费的开源库,从这点也能看出商业产品在人力投入方面的优势,但由于开发时间很长,它的组件系统还是用谷歌的 Closure Library,现在应该没人知道这是啥了(你要是知道说明你不年轻了。。),但在当时看算是个不错的选择。
除了图表库,它还开源了底层图形库 GraphicsJS,支持输出 SVG/VML,和 raphael 类似,这个库是 BSD 协议的,它的 Star 数量还是 AnyChart 项目的 3.7 倍。
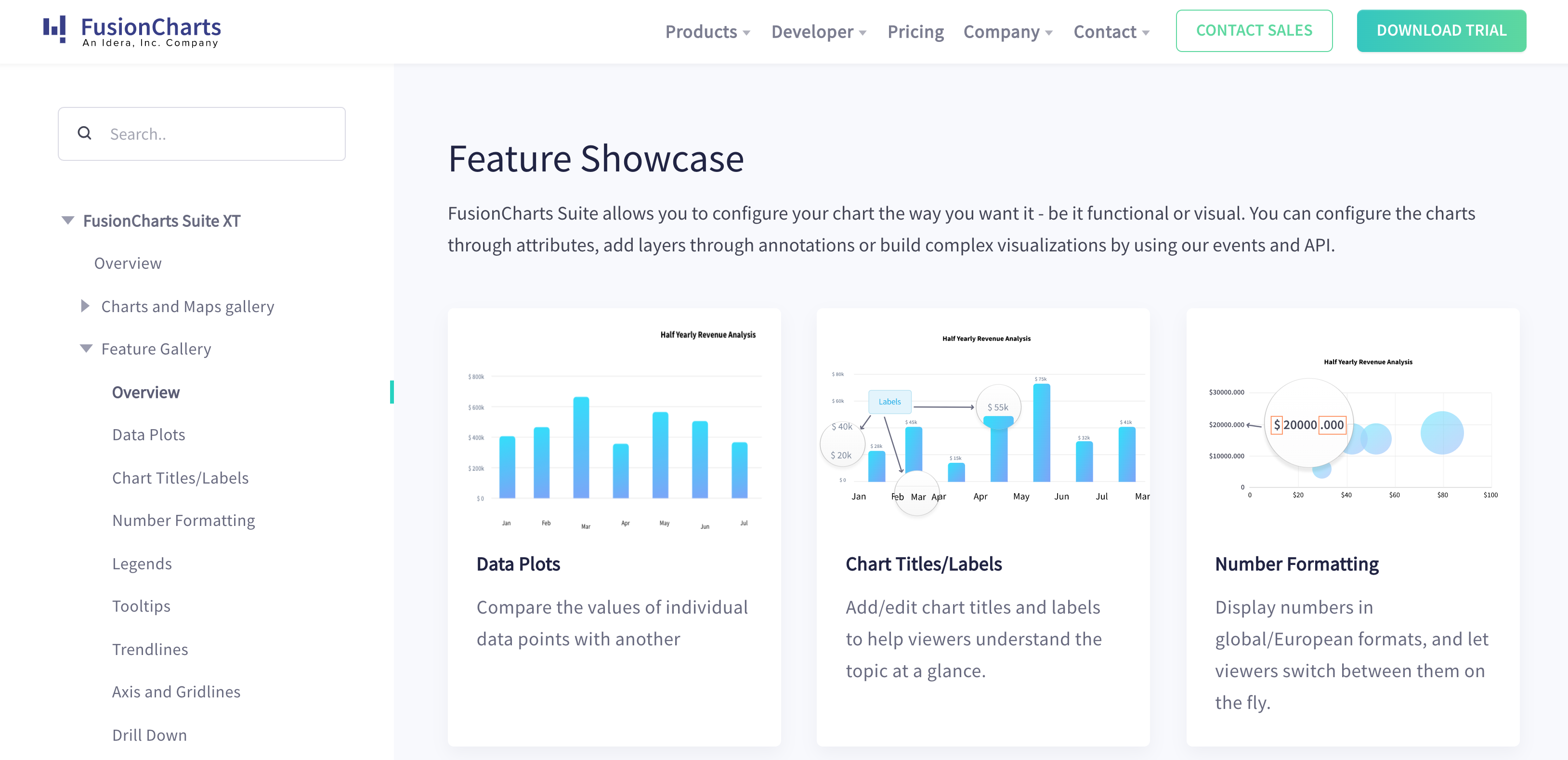
FusionCharts - 高中生的逆袭

FusionCharts 来自印度,它的创始人 Pallav Nadhani 的父亲是做 Web 设计的,所以他很早就接触网络,在 16 岁的时候就会用 Excel 来做高中作业,他用的过程中觉得 Excel 里的图表不好用,于是给 ASPToday.com 投稿了一篇文章,提出了 Flash 不仅能用来做小广告,还可以实现交互式图表的想法,这篇文章给他带来了 1500$ 的零花钱,普通高中生拿到零花钱多半会很快就和小伙伴们一起挥霍掉,而 Nadhani 拿着这笔钱在 17 岁(2002 年)时候成立了公司,开始开发基于 Flash 的图表库,然而高中辍学创业并不容易,没有投资人会相信一个还没成年的小孩,Nadhani 独自在家开发了三年后才招到第一个人,早期只在网上卖,因为网上不容易发现你是个小孩,发现了肯定不敢买,好在图表方面的需求很旺盛,所以公司不断做大,图表库不仅卖给了很多公司,还卖给了美国联邦政府,来美国总统都在用。
FusionCharts 没开源,底层图形库用的是 Raphael,早年提供过开源版本,不过后来不再提供了,整个公司有 65 人,人多还是有明显优势的,FusionCharts 的图表数量超过 100 种,文档也非常详细,所有代码都提供了在 React、Vue、jQuery 等十几种框架下的示例,还提供了 Dashboard 示例和导出 PDF 等功能。
另外有个相关的图表库是开源的 ApexCharts,这是在 2018 年新出,不清楚他们之间是什么关系,可能是提供了赞助,所以 ApexCharts 的文档里一直在打 FusionCharts 的广告。
不过今年三月这家公司被软件的公司 Idera 收购了,在疫情期间卖公司,希望不是因为遇到困难了,在卖了没多久印度就宣布 21 天封城,在大点的公司里应该能更容易度过这次危机吧。
值得一提的是 Idera 这家公司旗下拥有许多著名的开发工具和库,比如曾经能盖过微软的 Delphi/C++ 开发工具、早年震惊前端界的 Ext JS、Visual Studio 必装扩展 Visual Assist、著名的 CI 工具 Travis Cl、好用的富文本编辑器 Froala。
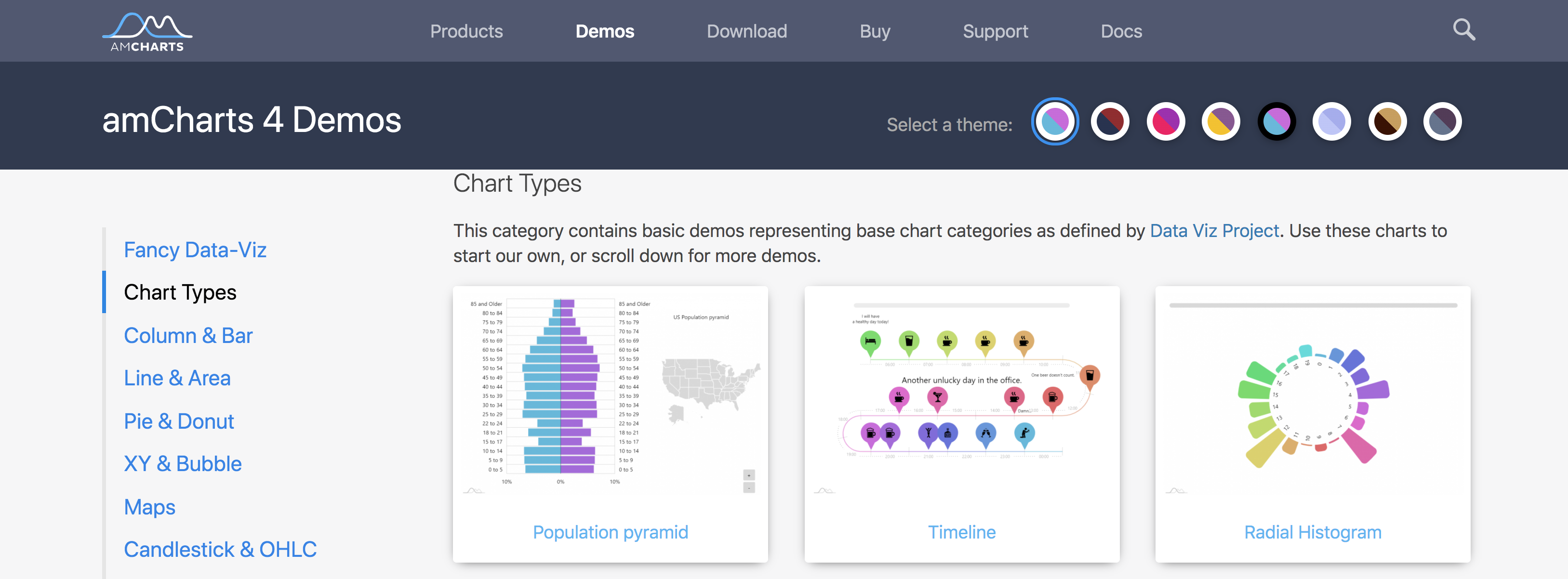
amCharts - 唯一可以免费商用的商业图表库

amCharts 也来自小国家,它的总部在立陶宛,最开始是只做地图类的图表,后来才有的饼图折线图,它应该是这里面最小的商业公司,整个团队只有 7 个人,其中参与开发的大概 4-5 个,因为人少,所以它的功能相对其它几个商业库要少点,比如不支持 vml(不过现在没人用 IE8 了),可能正是因为觉得做不过,所以它采用了不同的商业策略,是唯一可以免费商用,只有去 logo 才需要付费,这个策略看起来效果不错,它的搜索量是这几个商业库中排名第二的,使用的网站数仅次于 Highcharts。
Google Chart - 图表库的云服务

Google Charts 在 2008 年就推出了,做得非常早,虽然国内现在没人用,但国外用户还是挺多的,有个数据分析说是最流行的图表库,在网站中的使用量 Highcharts 的两倍。
Google Charts 有两个版本,一个是通过链接来生成图表图片,另一个是外链的 JavaScript 图表库。
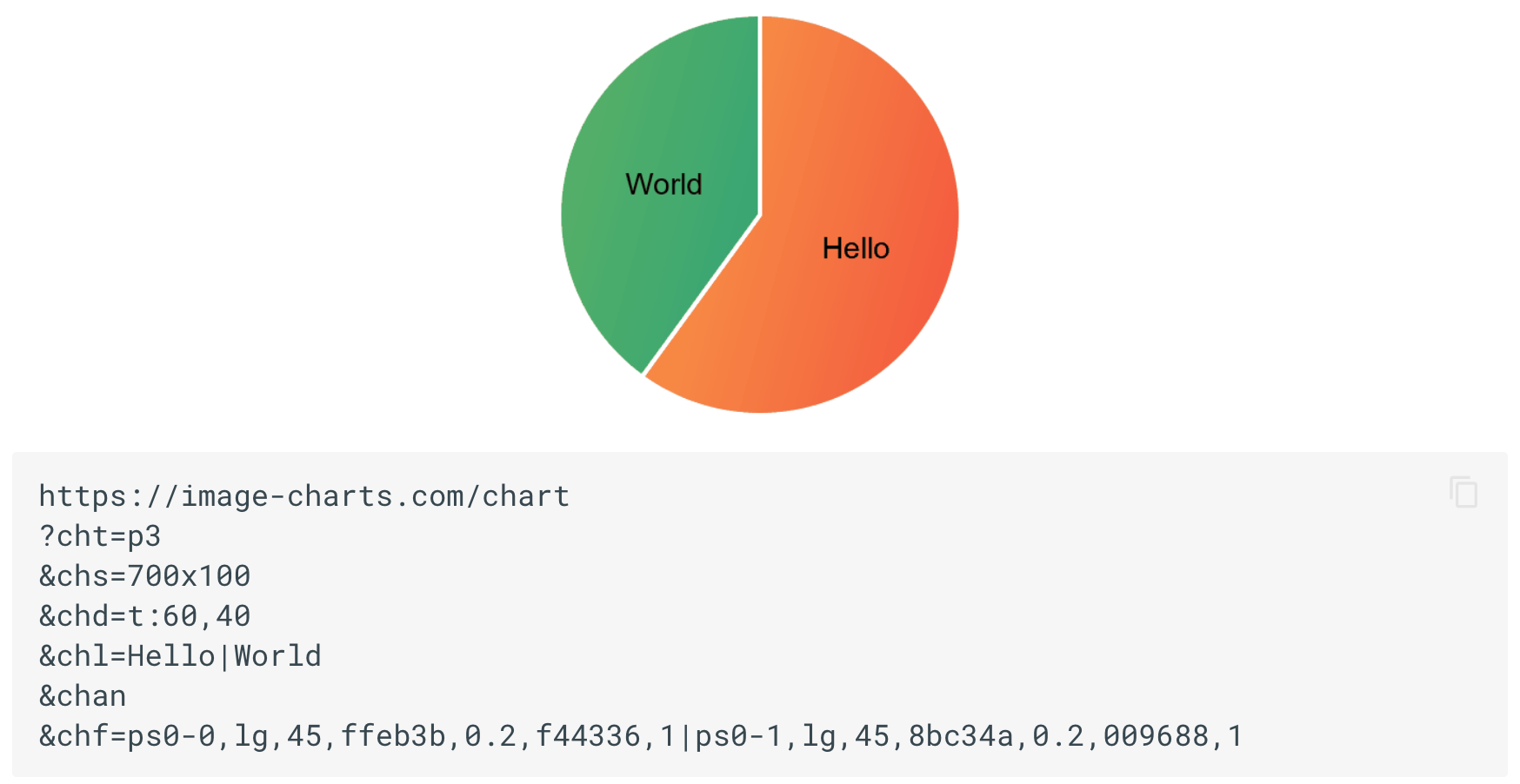
通过链接生成图表图片的做法在十几年前非常常见,比如性能监控领域用了好多年的 RRDtool,即便现在你都能在一些股票网站的 k 线图里看到这种做法,使用它的主要原因是当时的前端技术不成熟,浏览器兼容性差,使用这种方式可以轻松在所有浏览器里得到一致的显示效果,下面是一个例子:

它还有个优势是使用简单,会拼字符串就能生成图表,还能方便放到邮件里,但这种方式的缺陷也非常明显,那就是不支持交互,没法鼠标浮上去看具体数值,尤其是对于数据点很多的折线图无能为力,Google 在 2012 年宣布放弃了这个服务。
在 Gartner 魔力四象限中排名第三 BI 厂商 Qlik 至今还在用生成图片的方式展现图表,原因可能技术做得太早了,历史包袱太重不好改了,是这家公司成立时间早在 1993 年,当时浏览器的始祖 Mosaic 才刚出,能 inline 显示图片就是独家技术了,而 JavaScript 的诞生还得再等两年,所以在那个年代要在浏览器中展示图表只能动态生成图片。
外链 JavaScript 是 Google Chart 目前唯一的使用方法,这样的好处是可以随时更新,坏处是文件加载性能取决于 Google CDN,这也导致了国内几乎没人用,而且看起来是进入维护状态了,最近几年更新很慢,一年只有 2 次更新。
其它开源图表库
开源图表库还有很多 Star 数量比较高的,这里简单汇总一下:
- TOAST UI Chart 是韩国 NHN 公司搞的,贡献者比较少,感觉快要弃坑了,大公司里的非主业项目经常这样,表示理解。
- Chartist.js 别看它有 12.2k 的 Star,看提交历史肯定弃坑了,3 年只提交了 20 次。
- Frappe Charts 代码只有 3.5k 行,最近提交很少且文档很简陋,13.4k Star 说明他们的推广策略很厉害,也是个值得学的案例。
- Raphael 特别古老的前端图形库,2008 年就有了,不少图表库的底层基于它,它自己也有个 g.Raphaël 图表库,不过只开发了两年就停了,可能是作者在 Adobe 忙别的事情去了,比如折腾过 Snap.svg,但也弃坑了。
- vis.js 主要是绘制关系图的,曾经有段时间弃坑过,不过最近还有少量更新,类似的还有 dagre、GoJS和 Draw2D。
- TradingView 专注做股票类的,似乎很专业,有不少分析 k 线的小工具。
- uPlot 以体积小巧作为主要优点,然而体积小只是因为功能少,2k 多行代码做不了啥,所以它的配置项和交互都很少。
- Chartkick.js 将 Chart.js、Google Charts 和 Highcharts 的接口封装起来,提供一套更简单的 API,一方面是更简单,另一方面是万一其中某个挂掉了可以直接换别的,然而这也意味着它的功能非常有限,毕竟是取交集。
- 另外还有些 gis 领域的专用可视化库,比如 cesium、deck.gl,但国内对测绘是有规定的,最好直接用百度、高德。
小结
虽然有很多开源图表库,但绝大部分不是已经弃坑就是将要弃坑了,目前真正能用的就只有 ECharts、Ploty.js、Vega 和 G2。
Vega 背后是个学术组织,优点投入相对比较稳定,但缺点是可能更关注学术方面的发展,有些在业界里重要但没技术含量的东西就不怎么关心了,比如主题配色、动画、阴影、涟漪等花里胡哨的东西优先级一定最低,像动画功能在 2016 年就说要做了,而作者在几天前说的是有好多功能想做,动画这个先交给我的学生去研究了。所以 Vega 只推荐在内部使用,而对外产品还是需要点花里胡哨的。
Ploty.js 背后有家公司在专门做这个,发展一直比较稳定,不过作为商业公司,目前似乎主要靠卖另一个开源的 Dash 产品以及咨询服务,后续是否会对高级图表功能收费是个未知数。
ECharts 和 G2 虽然是在大的互联网企业里,但实际人力投入很难和专门做这个的商业公司比,G2 团队的情况我不太了解,相对来说 ECharts 的社区力量更大,靠用户贡献的例子远远多于其他图表库,一定程度上缓解了 API 太多的学习成本,而且 ECharts Issues 几乎都有回复,能做到这点的开源库没几个。
后续会不会出现更好的前端图表库?恐怕不会了,前面提到很多图表库的成功背后都赶上了技术变革,比如 FusionCharts/AnyChart 背后的 Flash、Highcharts 的 SVG/VML、ECharts 的 Canvas,技术栈的不同让它们一出来就有明显优势,所以如果没有新的技术变革,后续新出的图表库将很难超越,只能在特定领域突破,而目前能看到浏览器的下一次图形技术变革只有 WebGPU,虽然它不会像 WebGL2 那样命苦,但和 WebGL 相比,它的主要优势是减少在 CPU 上的时间,更好利用 GPU,这对后续游戏在浏览器上的表现更有利,但用来做图表和 WebGL 比没有明显优势,加上大部分图表是二维的,除非数据点非常多,否则并行渲染优势不大。
图表库商业产品不多,毕竟这个需求很通用,难以差异化竞争,对客户来说都是花钱,为啥不选最好那个?加上有 ECharts 这种赶上商业质量的开源库存在,能满足大部分的需求了,使得商业产品的生存空间有限。
如果选商业产品,国内使用最好在 Highcharts、amCharts 和 AnyChart 之间做选择,因为 FusionCharts 好像还不支持中文,不过需要注意这些产品的地图都有错误,把某个省当成国家了,用的时候需要改一下。
最终在我们的 BI 产品 https://sugar.baidu.com/ 中选择的是 ECharts,它完善的功能帮我们节省了大量工作,实践证明在 BI 这样复杂的图表场景下用 ECharts 也是没问题的,经常是用户想要某个我们还不支持的功能时,我们就去 ECharts 文档里找找,发现竟然有。。。非常感谢 ECharts 团队的多年付出。
上面提到的图表库都需要开发才能用来做可视化分析,不想开发可以选择完整的可视化平台,我们将在下篇文章中介绍,感兴趣请关注。