快速入门
FIS是专为解决前端开发中自动化工具、性能优化、模块化框架、开发规范、代码部署、开发流程等问题的工具框架。
使用FIS我们可以快速的完成各种前端项目的资源压缩、合并等等各种性能优化工作,同时FIS还提供了大量的开发辅助功能
首先我们了解一下FIS的基本命令
- fis install
: 此命令安装一些公共库组件比如 jQuery、echarts,我们提供的组件都放在 https://github.com/fis-components 仓库中。 - fis release: 命令用于编译并发布的你的项目,拥有多个参数调整编译发布操作。
- fis server: 命令可以启动一个本地调试服务器用于预览fis release产出的项目。
下面这张图描述了FIS的整个使用流程

接下来我们可以通过快速入门进一步的了解FIS。
准备工作
快速入门除了文档外,我们还提供了视频教程,欢迎大家观看,看到最后有彩蛋哟-`д´- 传送门
工具安装
FIS使用Node.js开发,以npm包的形式发布。因此使用FIS需要先安装Node.js,再通过npm安装命令进行FIS安装。
npm install -g fis
安装遇到困难?点击这里
示例准备
在介绍FIS的主要功能前,需要先准备一个示例项目。可以从Github上获取。
git clone https://github.com/hefangshi/fis-quickstart-demo.git
本地预览
首先我们可以通过 fis server start 命令启动FIS的本地调试服务器功能对构建发布的项目进行预览调试
fis server start
注意
如果8080端口被占用,可以通过
fis server start -p [port]指定新的端口。如果没有java、php环境,可以通过
fis server start --type node启动Node版fis server。命令执行后内置服务器会一直运行,可以通过
fis server stop命令关闭内置服务器。
本地调试服务器启动成功后,就会自动打开 http://127.0.0.1:8080 ,但是此时服务器内没有任何内容。我们还需要通过FIS发布DEMO项目才能进行预览
cd fis-quickstart-demo #进入DEMO目录
fis release #编译并发布DEMO
fis release 命令会将编译后的项目发布至本地调试服务器,再次刷新浏览器页面,我们就可以到fis-quickstart-demo项目的主页了。
资源压缩
资源压缩一直是前端项目优化中非常重要的一环,使用FIS我们无需任何配置,只需要一个命令就可以完成压缩工作。
fis release --optimize
如果觉得参数输入比较麻烦,实际上也支持参数缩写,更多的参数可以参考 fis release -h 或命令行。
fis release -o
FIS构建并不会修改源代码目录中的内容,而是拥有独立的产出的目录,FIS默认的产出目构录可以通过 fis server open 打开,你也可以通过 fis release -d <path/to/output> 指定你希望的输出目录,详情可以参考FAQ
<path/to/output>你想输出到的文件夹路径,你可以随意指定,比如./output、../output、D:\output
查看一下网站的静态资源,我们会发现脚本、样式、图片资源都已经压缩完成。无需额外的插件和配置编写,一条命令就完成了压缩工作,是不是非常方便快捷?
FIS默认会调整所有资源引用的相对路径为绝对路径,如果只是单纯的希望对项目的脚本、样式、图片进行压缩,不希望对资源引用地址做调整,可以直接使用基于FIS封装的spt。
添加文件版本(md5戳)
FIS能够根据静态资源的内容自动生成文件版本,自动更新资源引用路径,解决缓存更新问题,告别手动更新时间戳。
我们通过开启 --md5 参数,为项目中的静态资源添加md5版本号
fis release --optimize --md5 # fis release -om
刷新页面,我们可以看到所有资源均加上了md5版本号

还是喜欢时间戳?没问题,FIS也可以满足你的需求,点击这里
资源合并
设置打包
FIS可以通过pack来进行资源文件的合并,比如我们需要将DEMO中的公共库文件打包在一起,可以修改 fis-conf.js 配置,加入pack配置
fis.config.set('pack', {
'/pkg/lib.js': [
'js/lib/jquery.js',
'js/lib/underscore.js',
'js/lib/backbone.js',
'js/lib/backbone.localStorage.js',
]
});
设置完pack后,FIS默认只会进行文件打包,不会对页面中的静态资源引用进行替换,我们可以通过引入后端静态资源管理来加载打包模块。不过也可以利用fis-postpackager-simple插件,可以自动将页面中独立的资源引用替换为打包资源。
插件安装
FIS的编译系统拥有一个使用简单、扩展方便的插件体系,这套插件体系保证了FIS编译工具的灵活性和生命力。这里我们简单介绍一下FIS插件的安装方法,更加详细的插件系统介绍可以查看配置API modules。
插件的安装分为两步,首先我们需要通过npm包管理工具进行插件安装
npm install -g fis-postpackager-simple
fis-postpackager-simple插件是提供给纯前端应用的打包合并插件,其他定制解决方案,如
fis-plus、yogurt等不需要这个插件,需要查看各自的文档了解使用方式。
插件安装到本地后,我们还需要通过项目配置文件开启插件,修改项目根目录下的fis-conf.js配置,开启fis-postpackager-simple插件
cd fis-quickstart-demo
vi fis-conf.js #vi是linux下的文本编辑器,windows用户可以选用任意文本编辑器对fis-conf.js文件进行编辑。
//file : fis-conf.js
fis.config.set('modules.postpackager', 'simple');
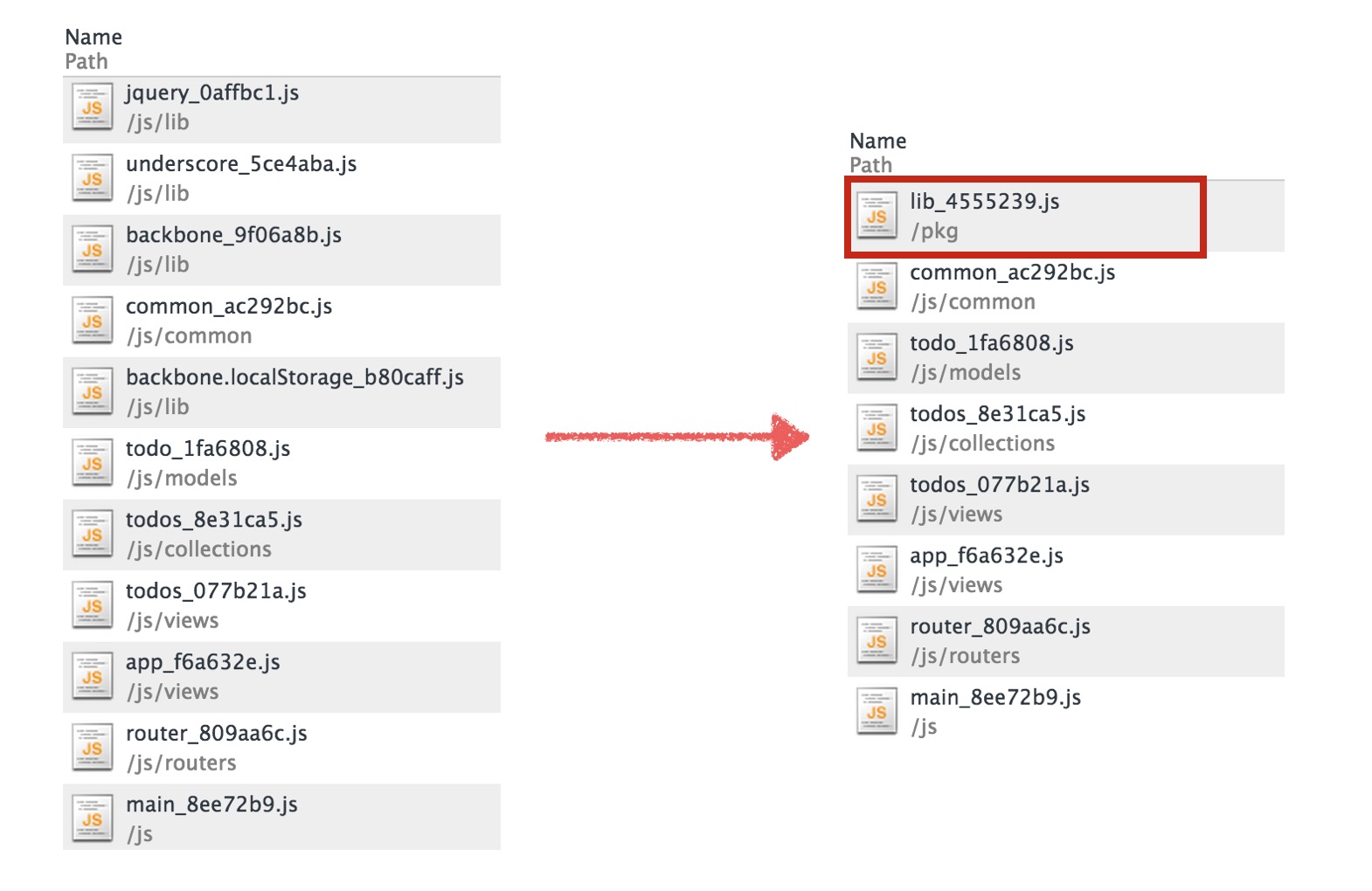
应用打包
为了开发调试时更加方便 fis release 默认不会合并资源,在指定了 --pack 参数后,FIS才会进行打包合并处理。
fis release --optimize --md5 --pack # fis release -omp
再次浏览我们可以发现原有的基础类库引用已经被替换为了 lib.js ,关于fis-postpackager-simple插件更多的静态资源处理策略和使用方法,请参考fis-postpackager-simple。

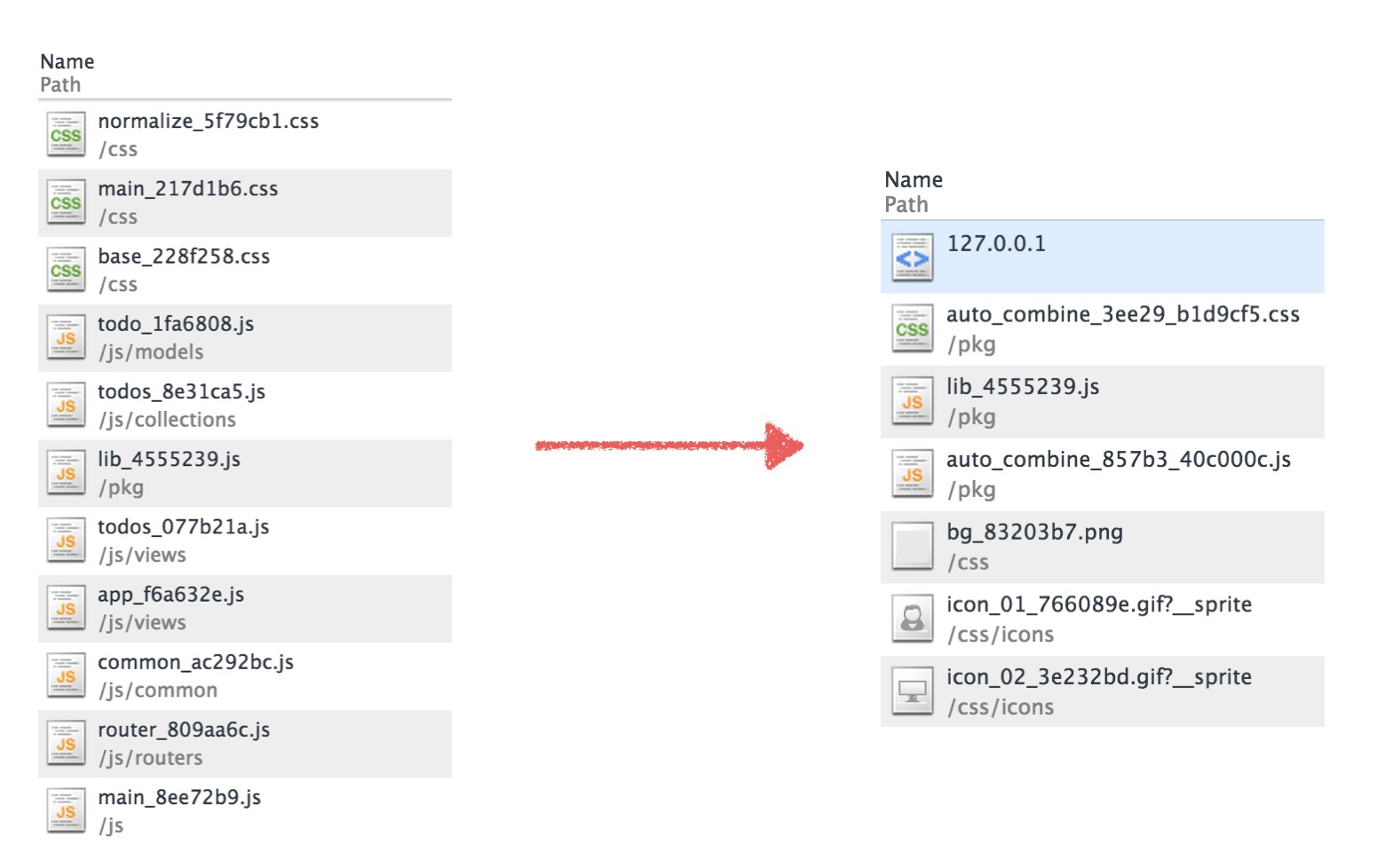
自动打包
利用simple插件,我们还可以按页面进行自动合并,将没有通过pack设置打包的零散资源自动合并起来。
//file : fis-conf.js
//开启autoCombine可以将零散资源进行自动打包
fis.config.set('settings.postpackager.simple.autoCombine', true);
再次运行FIS构建项目
fis release -omp
我们会发现剩余的零散资源已经被自动合并了。

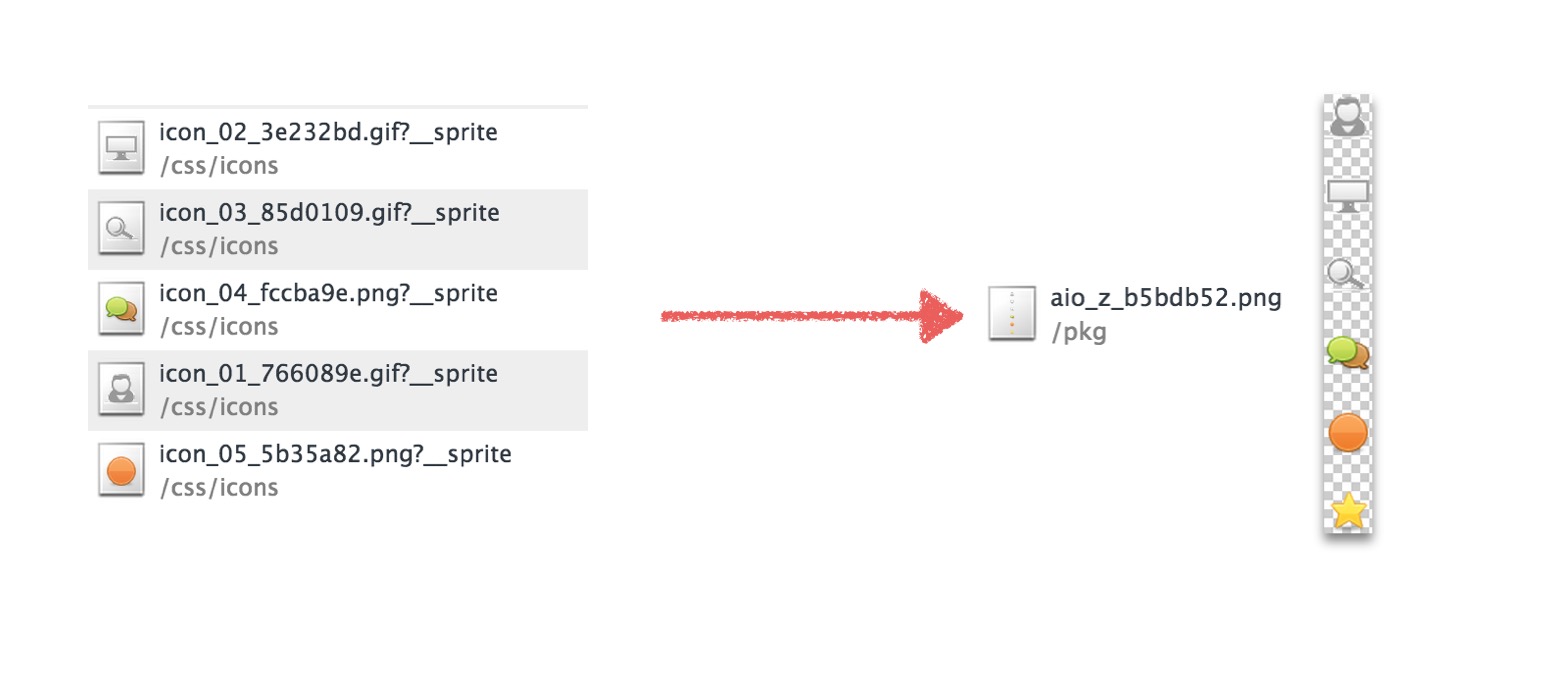
合并图片
通过上述几个步骤,我们已经成功将脚本资源和样式表资源进行了合并,但是为了进一步的减少HTTP连接数,我们还可以对引用的图片资源进行进一步的合并。
在FIS中,如果样式文件中引用图片时,添加了 ?__sprite query,那么将样式文件使用 pack 设置进行合并后,不仅仅会合并样式文件,还会将所有标识了合并的图片进行合并处理。
我们通过 pack 设置,将所有样式文件合并为 aio.css
fis.config.set('pack', {
'/pkg/lib.js': [
'js/lib/jquery.js',
'js/lib/underscore.js',
'js/lib/backbone.js',
'js/lib/backbone.localStorage.js',
],
'/pkg/aio.css': '**.css'
});
关于图片合并,更详细的使用方法可以参考使用文档
再次运行FIS构建项目
fis release -omp
刷新一下,添加几个待办项,我们会发现所有待办项的图片都合并在了一张图片中。

问题反馈
如果在使用过程中遇到了无法解决的问题,可以先查看一下FAQ,我们会定期收集经常被提到的问题。
如果FAQ中也无法找到答案,我们也提供多种渠道解决你的问题。
- 在Github中提交Issue
- 在文档评论中提问
下一步
- 阅读辅助开发了解除了构建能力外,FIS提供的文件监听、自动编译、自动刷新等开发辅助能力。
- 阅读命令行全面了解FIS命令行参数。
- 阅读语言能力了解FIS的语言扩展能力。
- 阅读配置API了解FIS完整的功能配置,由于内容较多,可以先大概浏览内容,使用时再详细查阅。
- 有兴趣的同学还可以阅读更多文档了解FIS的基础原理与设计思想,让你可以更好的理解和使用FIS打造自己解决方案。
FIS完全开源并托管在Github,欢迎大家Star、关注FIS的项目主页,大家的支持是我们最大的动力;)
本文提到的
- fis-spriter-csssprites 图片合并 csssprites 插件,用来做图片合并,详细信息请戳进去查看
- fis-optimizer-uglify-js
fis release -o时调用这个插件来压缩 JS,其用的是 UglifyJS2 - fis-optimizer-clean-css
fis release -o时调用这个插件压缩 CSS,其用的是 clean-css@1.x
有任何问题,请在 https://github.com/fex-team/fis/issues 讨论